Your Cart is Empty
Headphones
How to create a SVG file?
Scalable Vector Graphics (SVG) files are a popular choice for web design and digital graphics because they retain high quality at any scale. Creating SVG files can be accomplished through several methods, including using graphic design software, converting from other file formats, and even utilizing free online tools.

What Program Should I Use to Make SVG Files?
Several professional-grade and free programs are excellent for creating SVG files. These include:
- Adobe Illustrator: As a vector-based program, Illustrator is one of the best tools for creating SVG files.
- Inkscape: This free, open-source software rivals Illustrator in its capability to create detailed SVG files.
- GIMP: While primarily a raster editor, GIMP can also be used to create basic SVG files.
Can I Turn a PNG into an SVG?
Yes, PNG images can be converted into SVG files. This process is often called "tracing" or "vectorizing." Tools like Adobe Illustrator and Inkscape have built-in functionality for this, and there are also online converters available. However, it's important to note that the quality of the resulting SVG can vary based on the complexity and quality of the original PNG.
How to Create an SVG File in Photoshop
While Photoshop is primarily a raster graphics editor, it can export paths in an image as SVG:
- Open your image in Photoshop.
- Use the Pen Tool to create a path around the object you want to export as SVG.
- Once your path is complete, go to "File" > "Export" > "Paths to Illustrator," save the file.
- Open the saved file in Adobe Illustrator.
- Go to "File" > "Save As," select SVG as the format, and save the file.
How to Create an SVG File in Illustrator
- Open Adobe Illustrator and create a new document.
- Use the tools provided to create your graphic. Remember, shapes and paths will translate best into SVG.
- Once you're happy with your image, go to "File" > "Save As."
- In the dialog box that opens, select SVG as the format, and click "Save."
- In the SVG Options box, select your desired options and click "OK."

How Do I Create an SVG File for Free?
You can create SVG files for free using Inkscape:
- Download and open Inkscape.
- Use the provided tools to create your vector graphic.
- Once complete, go to "File" > "Save As."
- In the dialog box that opens, select SVG as the format, and click "Save."
How to Create an SVG File with GIMP
While GIMP isn't a dedicated vector program, you can create paths that can be exported as SVG:
- Open your image in GIMP.
- Use the Path Tool to create a path around your desired object.
- Once complete, go to "File" > "Export As."
- In the dialog box that opens, select "Path as SVG" as the format, and click "Export."
Create SVG vector file online
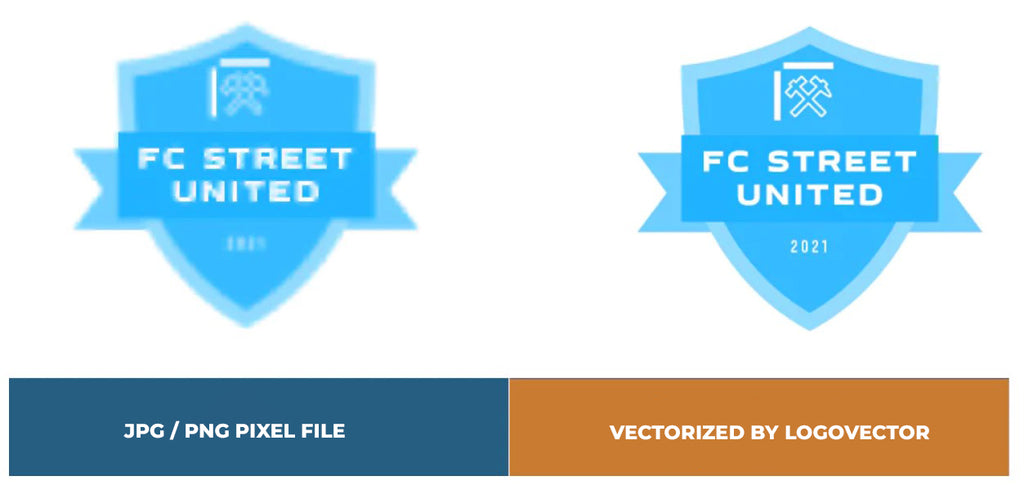
We are happy to help you on your way with the vectorization of your logo or image. You send us the logo in JPG, PNG or PDF and we convert the logo into an EPS vector file using Adobe Illustrator. We use the pen tool and recreate the logo manually with the correct fonts. Then we export the new vector logo in an EPS file so you can get started!

Advantages of vector file creation by Logovector:
- Perfect quality (Made by designers with 10+ years of experience)
- We vectorize images, photos, logos and drawings
- Fast delivery within 10 hours
- All necessary file types: EPS, AI, SVG, PDF
- Very easy to order via the website
- Small adjustments are possible
- One-time payment (very attractive price)
