Your Cart is Empty
Headphones
Make image into vector
Transforming a regular image into a vector is a key skill in digital design. Vector images, known for their scalability and precision, are crucial in various design applications. This comprehensive guide will explore vector images, detail how to turn images into vectors, and provide steps for creating vector images using both free tools and professional software like Adobe Illustrator and Photoshop. We can also help you make your image into vector, please use our vector service.
What is a Vector Image?
Vector images are not just any digital graphics; they are composed of paths defined by mathematical equations, which makes them resolution-independent. This means they can be scaled to any size without losing quality, unlike raster images made up of pixels.
Characteristics of Vector Images
- Scalability: They can be resized infinitely without losing clarity.
- Editability: Easily modified with various graphic design software.
- File Size: Generally smaller than raster images, especially for simple designs.
- Ideal Uses: Perfect for logos, icons, and illustrations where crisp, clean lines are essential.
Turn Image into Vector
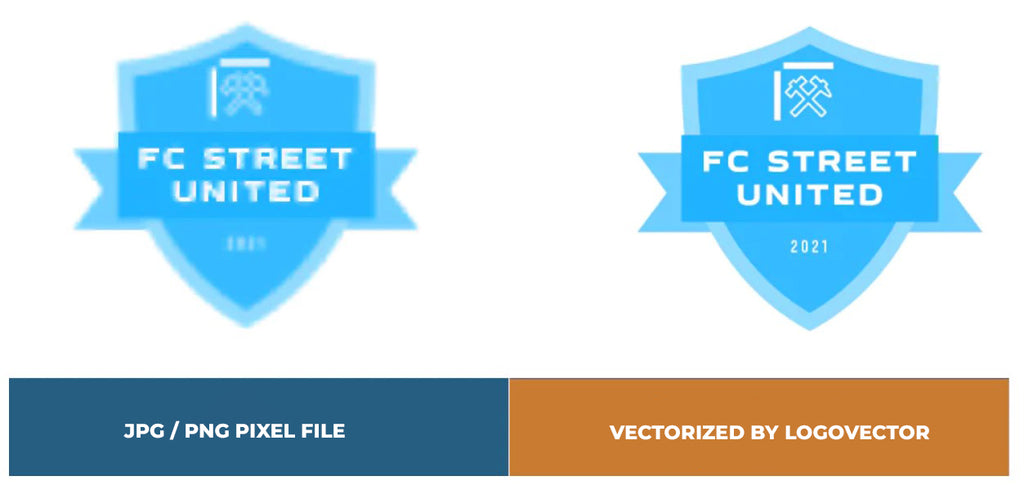
Converting a regular image into a vector involves changing the pixel-based image (like JPEG or PNG) into a scalable vector format (like SVG or AI). This process, known as vectorization, can be done manually or with software tools.
General Vectorization Steps
- Choose Your Image: Start with a high-quality image for the best results.
- Select the Right Tool: Use vector graphic software like Adobe Illustrator, Inkscape, or online converters.
- Trace the Image: Manually trace the image or use an auto-trace feature if available.
- Refine and Edit: Adjust the vector paths for accuracy and detail.
- Export as Vector File: Save the final product in a vector format.
Make Image into Vector Free
There are several free tools available for turning images into vectors. These are ideal for beginners or those on a tight budget.

Popular Free Vectorization Tools
- Inkscape: A robust, open-source vector graphics editor.
- GIMP: Primarily a raster editor but can be used for basic vector work.
- Online Converters: Websites like Vectorizer.io offer straightforward image-to-vector conversion.
Free Vectorization Steps
- Upload Your Image: In your chosen tool, upload the image you wish to convert.
- Auto-Trace Functionality: Most free tools have an auto-trace feature for easy conversion.
- Manual Adjustments: Refine the auto-traced image manually for better accuracy.
- Export as SVG or AI: Save your vectorized image in a common vector format.
Please keep in mind that using free tools will not provide you with a high quality vector file. If you want a 100% identical vector file, we encourage you to manually convert it with Adobe Illustrator. If you're not computer savvy, we can help you make your image into vector. Please use our vector service.
Make Image into Vector Illustrator
Adobe Illustrator is a professional tool widely used for creating and editing vector files. It offers precision and a range of features for detailed vectorization.
Illustrator Vectorization Process
- Open Your Image in Illustrator: Load the image you want to convert.
- Image Trace Tool: Use Illustrator’s Image Trace tool with various presets for different image types.
- Refine the Vector: Adjust the vector paths and colors as needed.
- Save Your Vector: Export the final vector image in AI, SVG, or EPS format.

Illustrator Tips
- Try different Image Trace presets for optimal results.
- Manual tracing is recommended for complex images for more control and accuracy.
Make Image into Vector Photoshop
Adobe Photoshop, known for raster editing, also provides tools for converting images into basic vector forms.
Photoshop Vectorization Technique
- Import the Image into Photoshop: Start by loading your image.
- Create Vector Paths: Use the Pen tool to trace the image, creating a vector path.
- Adjust the Vector Shape: Fine-tune the paths and shapes to match the original image.
- Export as Vector: Save the vector paths as a Photoshop PDF or export them to Illustrator for further refinement.
Photoshop Tips
- The Pen tool offers precision for detailed and accurate tracing.
- Photoshop is more suited for simpler images and shapes in vector form.
Make image into vector online
We are happy to help you on your way with the vectorization of your logo or image. You send us the logo in JPG, PNG or PDF and we convert the logo into an EPS vector file using Adobe Illustrator. We use the pen tool and recreate the logo manually with the correct fonts. Then we export the new vector logo in an EPS file so you can get started!

Advantages of vector file creation by Logovector:
- Perfect quality (Made by designers with 10+ years of experience)
- We vectorize images, photos, logos and drawings
- Fast delivery within 10 hours
- All necessary file types: EPS, AI, SVG, PDF
- Very easy to order via the website
- Small adjustments are possible
- One-time payment (very attractive price)
