Your Cart is Empty
Headphones
What is the difference between bitmap and vector?
Bitmap and vector are two distinct types of digital graphic formats, each with its unique characteristics and use cases. In this blog post, we will explore the differences between bitmap and vector images, compare their advantages and disadvantages, and discuss which format is best suited for various applications.
What is the Difference Between a Vector and an Image?
A vector image is a type of graphic made up of mathematical equations that define the shapes, lines, and colors of the image. These equations allow vector images to be infinitely scalable without losing quality, making them ideal for logos, illustrations, and other designs that may need to be resized for various purposes.

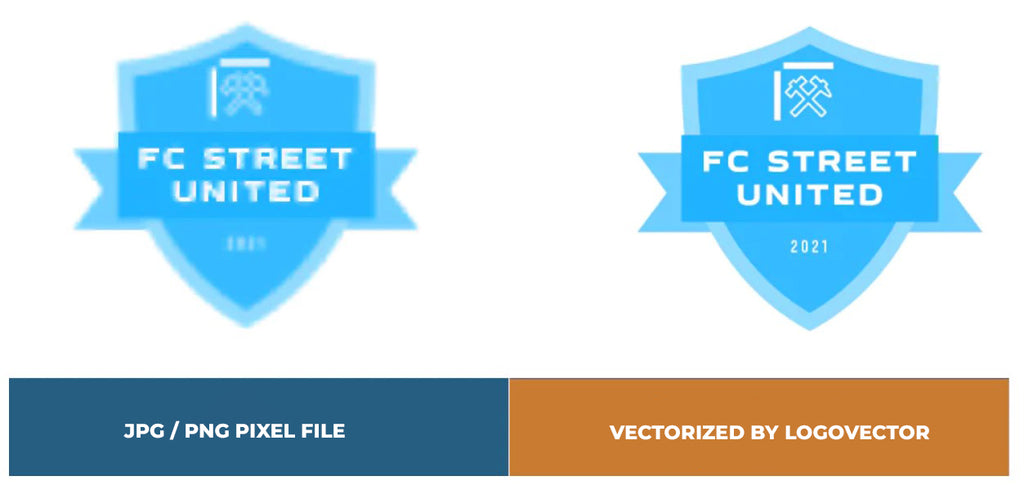
On the other hand, a bitmap image (also known as a raster image) is made up of pixels, which are tiny squares of color that come together to form the image. Bitmap images have a fixed resolution, meaning that when they are scaled up or down, the image quality can suffer, leading to pixelation or blurriness.
Which is Better: Vector or Bitmap?
Neither vector nor bitmap formats are inherently better, as each has its advantages and disadvantages depending on the specific use case:
Advantages of vector images:
- Infinitely scalable without losing quality.
- Typically smaller file sizes for simple designs.
- Ideal for logos, illustrations, and designs that need to be resized frequently.
Disadvantages of vector images:
- Not suitable for complex images, such as photographs.
- Limited support for certain effects or filters.
Advantages of bitmap images:
- Capable of handling complex images with a high level of detail, such as photographs.
- Greater support for various effects and filters.
Disadvantages of bitmap images:
- Fixed resolution, which can lead to pixelation or blurriness when resized.
- Larger file sizes, especially for high-resolution images.

Is A PNG A Vector File or a Bitmap?
A PNG (Portable Network Graphics) file is a bitmap format, meaning it is composed of pixels. PNG files support lossless compression, transparency, and a wide range of colors, making them a popular choice for web graphics, particularly when transparency is needed.
What is a Vector Image Best For?
Vector images are best suited for:
- Logos: Logos need to be resized for various applications, such as business cards, websites, and signage. Vector graphics ensure that the logo remains sharp and clear, regardless of the size.
- Illustrations and graphics: Vector images are ideal for creating clean, crisp illustrations and graphics that can be easily scaled for different purposes.
- Typography and text: Vector-based text ensures that letters and characters remain sharp and clear when resized, making them ideal for designing printed materials, signage, and digital graphics.
- Print materials: Vector graphics can be scaled to any size without losing quality, making them perfect for creating print materials like brochures, banners, and posters.
In conclusion, understanding the differences between bitmap and vector graphics, their advantages and disadvantages, and their ideal use cases can help you choose the right format for your specific needs. While vector images are perfect for logos, illustrations, and scalable designs, bitmap images are better suited for complex images, such as photographs, and designs requiring intricate effects or filters.
Create vector file online
We are happy to help you on your way with the vectorization of your logo or image. You send us the logo in JPG, PNG or PDF and we convert the logo into an EPS vector file using Adobe Illustrator. We use the pen tool and recreate the logo manually with the correct fonts. Then we export the new vector logo in an EPS file so you can get started!

Advantages of vector file creation by Logovector:
- Perfect quality (Made by designers with 10+ years of experience)
- We vectorize images, photos, logos and drawings
- Fast delivery within 10 hours
- All necessary file types: EPS, AI, SVG, PDF
- Very easy to order via the website
- Small adjustments are possible
- One-time payment (very attractive price)
